Основные области которых нужно коснуться на старте
Безопасность
Ваш главный приоритет при подготовке к запуску любого веб-сайта WordPress — это безопасность. Для WordPress доступен широкий выбор различных инструментов, которые охватывают все аспекты безопасности веб -сайтов . Такие плагины, как Sucuri , iThemes Security и MalCare , предоставляют обширный набор инструментов для защиты вашей тяжелой работы от недобросовестных лиц, которые хотели бы испортить вам день.
Защита сайта от спама
Одним из самых неприятных аспектов популярного веб-сайта является спам. Лучше заранее потратить время на то, чтобы разобраться с этим перед запуском вашего веб-сайта, установив плагин, который поможет бороться с этими надоедливыми комментариями.
Существует множество отличных плагинов для защиты от спама, один из них Antispam Bee , так как он на 100 % бесплатный и хорошо справляется со своей задачей.
Настройка SEO-плагина
Представьте себе красиво оформленный веб-сайт, на котором перечислены все ваши продукты и услуги, а также очень привлекательный дизайн, который удерживает посетителей. Звучит здорово?
Но что, если этот сайт не получает достаточного количества посетителей или не найден? Поисковые системы, такие как Google, отправляют тысячи посетителей на веб-сайт, если их сделать дружественными для поисковых систем.
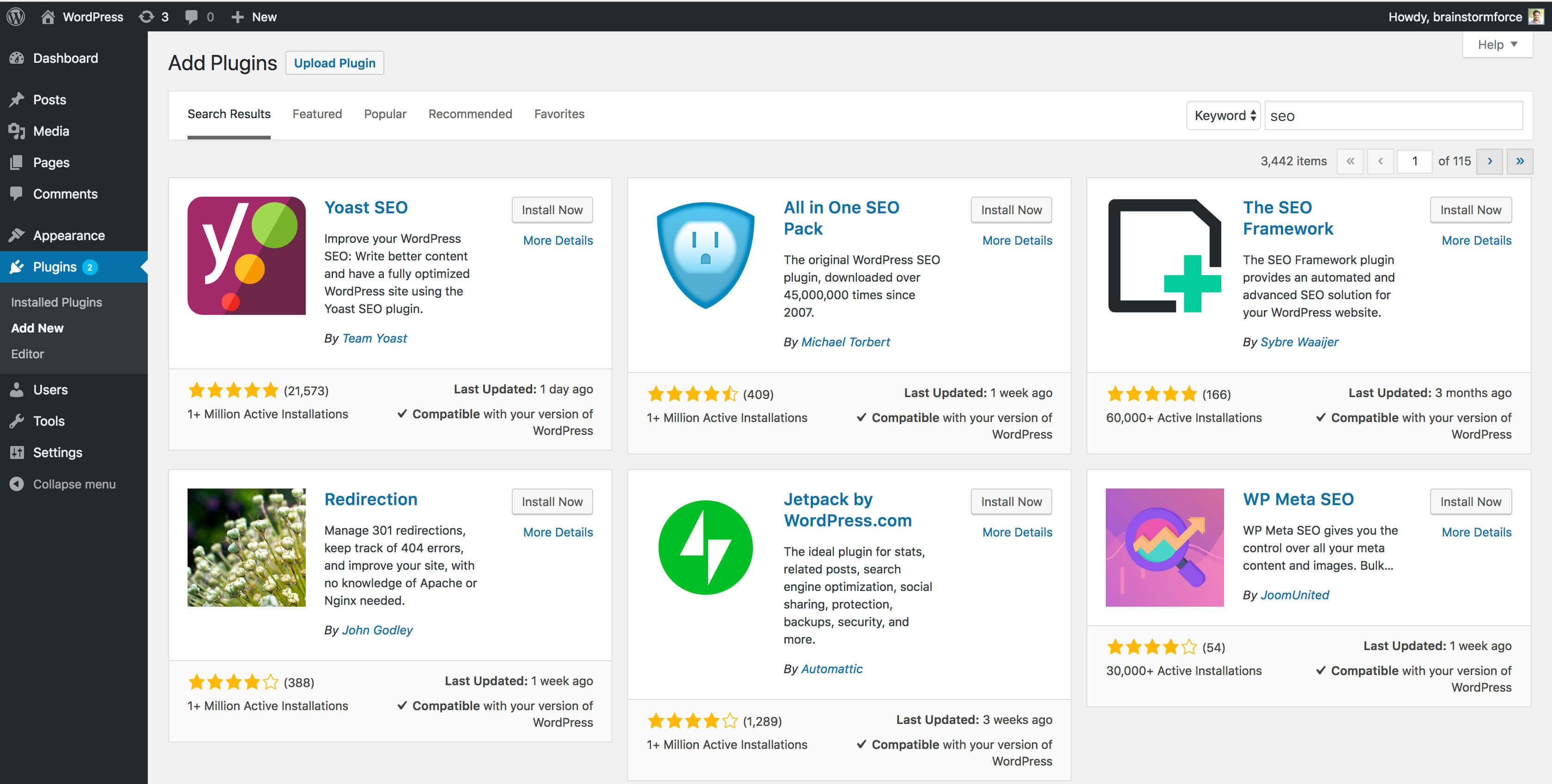
WordPress из коробки очень удобен для поисковых систем. Тем не менее, вы все равно можете улучшить SEO с помощью таких плагинов, как Yoast SEO .

SEO-плагины помогут вам быстро добавить карту сайта для сайта , а также заголовок, метатеги и описания для всех важных страниц вашего сайта и многое другое!
Добавление Google Analytics и Яндекс Метрики
Что хорошего во всем этом времени и усилиях, потраченных на создание отличного контента, настройку и совершенствование вашего SEO, если вы понятия не имеете, кто просматривает ваш сайт? Чтобы помочь собрать всю такую важную информацию, вы должны создать учетную запись Google Analytics, Яндекс Метрика и добавить соответствующий код на свой веб-сайт, чтобы все отслеживалось.
Google Analytics позволяет вам не только видеть, сколько людей посещают ваш сайт, но и откуда они приходят, какие браузеры они используют, как долго они остаются на вашем сайте, какие страницы они посещают и многое другое.
Кроме того, вы можете установить простые цели, которые позволят вам отслеживать воронки продаж, эффективность электронной коммерции и многое другое.
Проверяем постоянные ссылки
WordPress позволяет легко создавать более запоминающиеся URL-адреса ваших страниц. Вы можете выбрать любую из предопределенных структур или создать что-то более уникальное для вас. Таким образом, это ключ к тому, чтобы убедиться, что все настроено правильно, прежде чем запускать ваш сайт.
Это невероятно просто, даже если вы никогда не вникали в это в прошлом. Просто войдите в свою панель управления WordPress, перейдите в раздел «Настройки» и выберите «Постоянные ссылки». Здесь вы можете настроить все за пару секунд, а затем вообще забыть о них.
Добавляем изображения для обмена в социальных сетях
Это изображения, которые появляются в сниппетах, когда кто-то делится сайтом в социальных сетях. В этом помогают большинство SEO-плагинов.
SSL-сертификат для веб-сайта
Сертификаты SSL или Secure Socket Layer важны как никогда, и если вы их не используете, Google Chrome и многие другие браузеры теперь помечают ваш веб-сайт как небезопасный. Это явно плохо и очень легко исправить. В наши дни большинство хостов предлагают бесплатный сертификат SSL. Если вы не уверены, пожалуйста, свяжитесь с ними.
Проверяем фавикон
Что такое фавикон? Это маленький логотип или значок перед адресом вашего веб-сайта в адресной строке браузера, и это отличная возможность расширить свой брендинг. Их действительно легко настроить, и в большинстве современных тем есть возможность установить свою.
Открыть Customizer, перейти в раздел «Идентификация сайта» и выбрать изображение, которое вы хотите использовать для значка сайта. Хороший выбор — упрощенная версия вашего логотипа, но вы можете использовать все, что захотите. Просто убедитесь, что вы создали квадратную иконку, чтобы получить наилучшие результаты.
Добавляем логотип Retina
Если вы не используете логотип в формате SVG, настоятельно рекомендуется также загрузить версию логотипа для сетчатки. Благодаря этому он отлично смотрится на экранах с высоким разрешением.
Разрешаем индексацию поисковыми системами
Очень часто при создании сайта мы отключаем индексацию поисковыми системами. На самом деле, рекомендуется отключать индексацию поисковыми системами, пока веб-сайт находится в режиме разработки.
Однако, если вы хотите, чтобы веб-сайт индексировался Google, Яндекс и другими поисковыми системами, перед запуском веб-сайта убедитесь, что индексация поисковой системы включена.
Отправляем веб-сайт в Google и Яндекс вебмастер
Когда вы будете готовы к запуску, чтобы ускорить процесс появления сайта в Яндекси Google, вам нужно добавить свой веб-сайт в их вебмастера.
Кроссбраузерная совместимость
Убедиться, что ваш веб-сайт хорошо работает в максимально возможном количестве браузеров, сложно, но с помощью таких веб-сайтов, как Browsershots , вы можете получить хорошее представление о том, как мир будет смотреть на вашу тяжелую работу.
Есть много других инструментов, таких как Browserling , CrossBrowserTesting и многие другие. Не стесняйтесь попробовать любой и использовать тот, который вам удобен.
Тест сайта на разных устройствах
Говоря о кросс-браузерном тестировании, вы должны иметь в виду, что ваш сайт, как правило, будет просматриваться на нескольких устройствах. Опять же, такие инструменты, как Browsershots , могут быть невероятно полезными, поскольку они генерируют и показывают скриншоты того, как веб-сайт выглядит в разных браузерах и на разных устройствах.
Кроме того, я рекомендую вам лично протестировать опыт хотя бы на одном сенсорном устройстве, чтобы почувствовать. Поскольку на сенсорных устройствах нет «зависания», всегда полезно провести реальный тест на реальном устройстве.
Проверка неработающих ссылок
В процессе разработки мы очень часто меняем ссылки и страницы. Поэтому рекомендуется убедиться, что ваш веб-сайт свободен от этих проблем, прежде чем запускать его для всего мира.
Вы можете использовать плагин, такой как Broken Link Checker для WordPress, или использовать один из многих бесплатных инструментов, таких как Xenu . Вы также можете использовать расширения Google Chrome
- Лучшие расширения Chrome для веб-разработчиков
- Лучшие расширения Chrome для разработчиков
- Сводка лучших расширений Chrome для разработчиков
, такие как Broken Link Checker и Link Miner .
Также рекомендуется периодически сканировать свой веб-сайт, чтобы убедиться, что все ваши старые ссылки работают правильно и что вы случайно не удалили или не обновили страницу и не обновили структуру ссылок.
Оптимизация изображений на сайте
Изображения делают ваш сайт красивым, но также могут быть причиной медленной загрузки страницы. Оптимизируйте изображения — это не только хорошая практика, но и уменьшение загрузки страницы и требований к хостингу.
Хотя программное обеспечение, такое как Photoshop, отлично подходит для уменьшения общего размера изображения, это не лучший инструмент для выжимания каждой последней капли из ваших изображений. Особенно, когда вы используете файлы png с прозрачностью. Вот где действительно могут помочь такие плагины, как ShortPixel , EWWW Image Optimizer . Оба предлагают бесплатные планы, а также коммерческие варианты и действительно могут помочь оптимизировать ваши изображения.